Chrome Extension とは
Chrome Extension とは、Google Chrome の機能を拡張したり修正できる小さなソフトウエア。ユーザーインターフェイスは HTML+CSS で、ロジックは Javascript で作るので、実装がとても簡単。
Chrome Extension の種類には、
- Browser Action
- Page Action
- Override Pages
- Themes
などがあるのだけど、このうち Browser Action が、一番そのイメージに近いと思う。このポストは、その Browser Action を開発者向けに概観したもの。
ちなみに日本語版 Chrome では、この Extension を「拡張機能」と訳している。
Browser Action とは
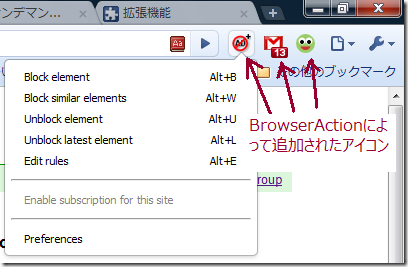
Browser Action は、多くの場合、画面に独自のアイコンを追加する。
これらのアイコンをクリックすると、ポップアップウィンドウを表示したり(左のアイコン)、特定の機能を実行したりする。
Browser Action の構成要素
Browser Action は、以下の要素から構成される。これらの要素は、概念的に分かれているだけでなく、物理的にも(HTML ファイルや JS ファイルとして)お互い独立している。
- アイコン
- ポップアップウィンドウ
- バックグラウンドページ
- コンテンツスクリプト
- オプションページ
- manifest.json
このうち、manifest.json は別格で、Extension 全体の設定を JSON 形式で記述したものであって、どんな Extension を作るときにも必要になる。
それ以外の構成要素は、機能に応じて必要になる。
必ずしも全て必要ではならないけど、ちょっとした機能を盛り込んだ Browser Action であれば、アイコン、ポップアップウィンドウ、バックグラウンドページくらいは最低限必要になると思う。
Extension の実体は、構成要素全てを crx というファイルにまとめたもの。ただし開発段階では、ファイルを同一フォルダに置いた状態で動かすこともできる。
| 構成要素 | ファイルのフォーマット | どういうときに必要? | 機能 |
|---|---|---|---|
| アイコン | 画像ファイル | ツールバーにボタンを表示したいとき | ツールバーに表示され、ボタンとして機能する。 |
| ポップアップウィンドウ | HTML ファイル | ツールバーのボタンを押した後にメニューを表示したいとき | アイコンがクリックされたときに画面に表示される。 表示されている間しか維持されないので、情報を長時間保持できない。バックグラウンドページなどとの間で情報のやりとりをするための UI として使う。 |
| バックグラウンドページ | HTML ファイル | ページ遷移に関わらず、ブラウザ起動中継続して情報を保持したり、処理を行いたいとき | ブラウザ起動時に内容が読み込まれ、ブラウザの終了までバックグラウンドで維持される。 そのため、ブラウザプロセスのレベルで情報を保持したり、継続的に処理を行うために使う。 画面に表示されないので、script 要素以外は基本的に不要。 (公式ヘルプ) |
| コンテンツスクリプト | Javascript ファイル | Web ページの DOM を読み書きしたいとき | 任意のパターンにマッチする URL を表示させた時、そのページごとに実行される。 構成要素中、唯一 Web ページの DOM にアクセスできる(読み書きOK)。そのため、ページの内容を取得したり、書き変えたりする場合は、このファイルに処理を定義し、他の構成要素との間で情報のやりとりを行う仕組みが必要になる。 (公式ヘルプ) |
| オプションページ | HTML ファイル | Browser Action のオプション画面を作りたいとき | Extension の管理画面の「オプション」ボタンを押したときに新しいタブで表示される。 ユーザーがその Extension の設定情報を編集するために使われる。 |
Browser Action の例
ストーリー
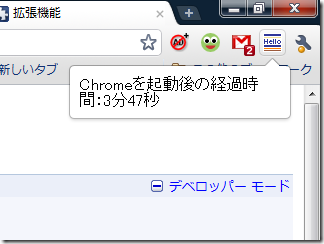
ツールバーにアイコンがあって、それをクリックするとポップアップウィンドウが出てきて、Chrome を起動させてどのくらい時間が経過したかを表示させる。
必要な構成要素
- ツールバーに表示させるアイコンの画像ファイル
- ポップアップウィンドウの HTML ファイル
- バックグラウンドページの HTML ファイル
- manifest.json
アイコンの画像ファイル
Chrome で表示できるものであれば、どんなフォーマットでもいい。表示される大きさは、19×19 ピクセル。静的なファイルではなく、HTML5 の Canvas 要素として作ることもできるとのこと。
とりあえずペイントでこんなのを適当に作成。
バックグラウンドページの HTML ファイル
このファイルの役目は、
- Chrome が起動した時間を保持しておくこと
- 外部からの問い合わせに対して Chrome 起動から現在までの経過時間を返すこと
の二点。次のようなコードになる。
<script>
var start = new Date();
function getChromeTime() {
return new Date().getTime() - start.getTime();
}
</script>
ポップアップウィンドウの HTML ファイル
このファイルの役目は、
- バックグラウンドページに問い合わせて Chrome 起動から現在までの経過時間を取得し、適当にフォーマットを整えて表示させること
の一点。次のようなコードになる。
<script>
window.onload = function() {
var time = chrome.extension.getBackgroundPage().getChromeTime() / 1000;
var sec = Math.floor(time % 60);
var min = Math.floor((time / 60) % 60);
var hour = Math.floor(time / 3600);
var message = (hour?hour+"時間":"") + (min?min+"分":"") + sec + "秒";
document.getElementById('time').innerHTML = message;
};
</script>
<div style="width:200px;">Chrome起動後の経過時間:<span id="time"></span></div>
バックグラウンドページにアクセスするため、chrome.extension.getBackgroundPage() を使っているところがポイント。
manifest.json
このファイルで、各ファイルの位置づけを定義する。
以下の内容で、Browser Action のアイコンに「icon.png」を、ポップアップウィンドウに「popup.html」を、バックグラウンドページに「background.html」を指定している。
詳しい様式は、公式ドキュメントを参照。
{
"name": "GetChromeTime",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"background_page": "background.html"
}
インストール
作成したファイルをひとつのフォルダにまとめて、chrome://extensions を開き、デベロッパーモードの「パッケージ化されていない拡張機能を読み込みます」ボタンを押し、そのフォルダを指定する。
できた!
参考文献
- Google Chrome Extensions – Google Code <http://code.google.com/chrome/extensions/index.html>